


Создайте свой персонализированный гороскоп, используя силу современного астрологического процессора.
Если вы интересуетесь астрологией, наверняка вы перечитали десятки описаний вашего знака зодиака. Не будем говорить о том, что часто эти описания пишут люди, не сведущие в астрологии. Ваш гороскоп намного глубже и сложнее, чем сухое описание, которое вы можете прочесть в журнале или на множестве сайтов. Если вы хотите получить полный гороскоп, который покажет перспективы вашей жизни, объяснит многие события прошлого, а также даст полезные рекомендации по достижению целей, обратитесь к профессиональному астрологу. Если же у вас нет времени на поиск специалиста, вы можете построить персональный гороскоп онлайн.
Мы предлагаем вам составить личный гороскоп онлайн. Мы используем высокоточные данные NASA по звездному небу, специализированное программное обеспечение, а также время и место вашего рождения для того, чтобы создать наиболее точный и персонализированный гороскоп конкретно для вас. Онлайн составление гороскопа - просто и быстрое решение для тех, кому нужно мудрое руководство к собственной жизни.
В наших гороскопах вы сможете найти ответы на все жизненно-важные вопросы, которые связаны с любовью, здоровьем, финансовым благополучием, карьерой и бизнесом. Рассчитать гороскоп онлайн несложно: мы подготовили подробную инструкцию и несколько типов гороскопов на разные случаи жизни.


В генерации наших гороскопов задействованы высокоточные данные NASA, специализированное техническое программное обеспечение, а также команда профессиональных астрологов, психологов и менеджеров.
Получив ваши данные, наш астропроцессор (техническое программное обеспечение) рассчитывает положение небесных тел и их взаимодействие в момент вашего рождения.
На основании полученных данных наши психологи и астрологи расшифровывают причинно-следственную связь ваших жизненных событий и циклов.
Затем, наша команда собирает всю полученную информацию воедино, перепроверяет ее и составляет готовый гороскоп, чтобы вы смогли изменить свои стандартные жизненные сценарии и стать хозяином своей судьбы.
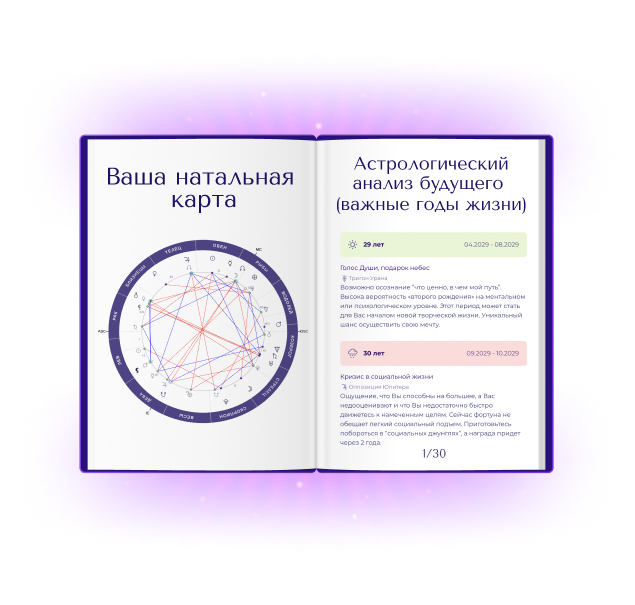
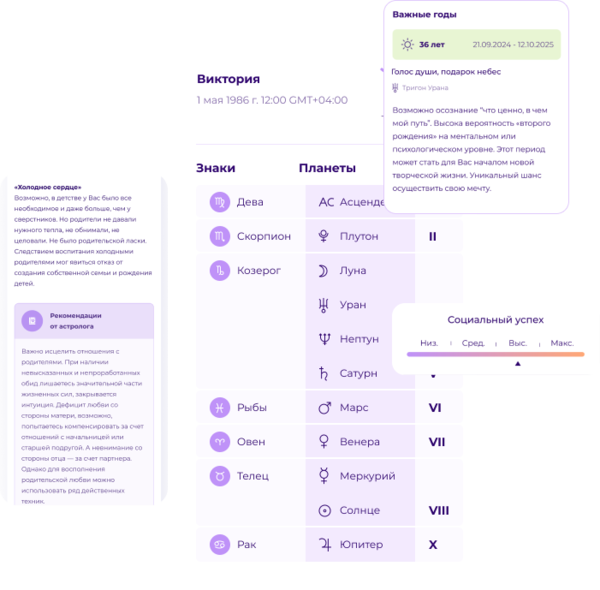
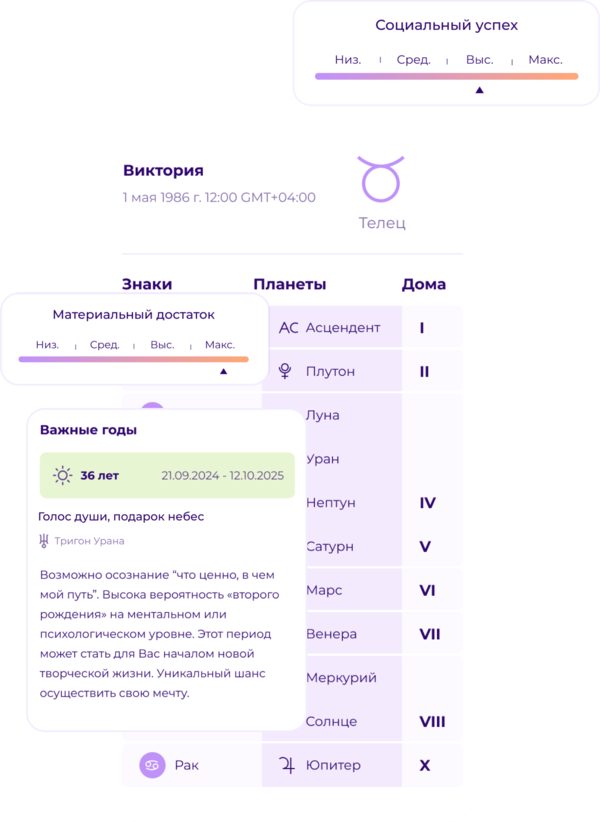
Натальная карта (персональный гороскоп) - это самое простое и быстрое решение для тех, кому нужны точные ответы здесь и сейчас.
Наша цель - помочь вам разобраться и принять многогранность своей личности.






100,000+
Персонализированных
гороскопов
30+
лет астрологического опыта команды Astromix
97%
Гороскопов помогло




